| 【360浏览器】360浏览器使用replaceAll报错 | 您所在的位置:网站首页 › vue replaceall › 【360浏览器】360浏览器使用replaceAll报错 |
【360浏览器】360浏览器使用replaceAll报错
|
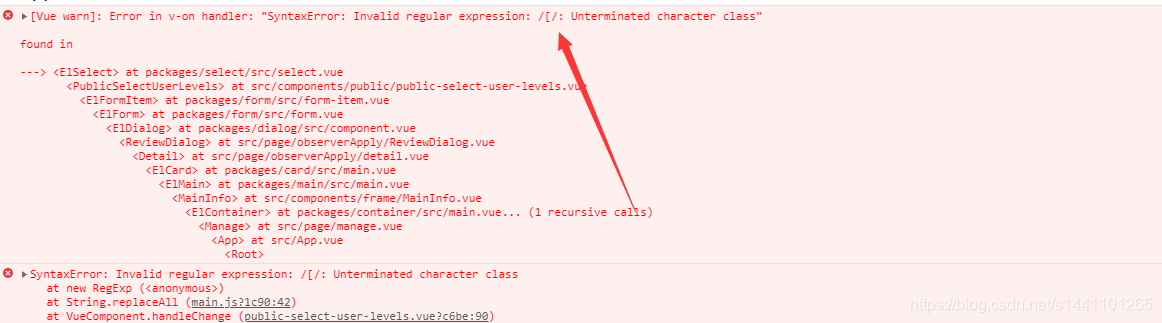
前言 我的配置 String.prototype.replaceAll = function(f, e) { var reg = new RegExp(f, 'g') return this.replace(reg, e) }问题描述 360,虽然功能使用没问题,但是会报错。 解决办法 参考文档1:https://blog.csdn.net/weixin_43935907/article/details/93079929 解决文档:https://www.cnblogs.com/andremao/p/9008807.html 修改后的实现代码(这种实现没有用到正则,所以不会出现上述错误信息) String.prototype.replaceAll = function(targetStr, newStr) { var sourceStr = this.valueOf() while (sourceStr.indexOf(targetStr) !== -1) { sourceStr = sourceStr.replace(targetStr, newStr) } return sourceStr }最后 当时我其实是把string上挂载的方法抽取到了自己写的一个string.js里面。谷歌里面可以正常读取到replace方法,360却不行。所以,还是要写到main.js里面。(当然,有可能是我实现的不对,毕竟只是会简单的使用。百度搜索关键字:vue抽取string方法) |
【本文地址】
公司简介
联系我们